Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality. Learn more →
Top 23 TypeScript GraphQL Projects
-
Strapi
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable and developer-first.
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
TanStack Query
🤖 Powerful asynchronous state management, server-state utilities and data fetching for the web. TS/JS, React Query, Solid Query, Svelte Query and Vue Query.
-
Hasura
Blazing fast, instant realtime GraphQL APIs on your DB with fine grained access control, also trigger webhooks on database events.
-
Directus
The Modern Data Stack 🐰 — Directus is an instant REST+GraphQL API and intuitive no-code data collaboration app for any SQL database.
-
Refine
A React Framework for building internal tools, admin panels, dashboards & B2B apps with unmatched flexibility.
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
react-admin
A frontend Framework for building data-driven applications running on top of REST/GraphQL APIs, using TypeScript, React and Material Design
-
react-starter-kit
The web's most popular Jamstack front-end template (boilerplate) for building web applications with React
-
payload
The best way to build a modern backend + admin UI. No black magic, all TypeScript, and fully open-source, Payload is both an app framework and a headless CMS.
-
apollo-client
:rocket: A fully-featured, production ready caching GraphQL client for every UI framework and GraphQL server.
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
apollo-server
🌍 Spec-compliant and production ready JavaScript GraphQL server that lets you develop in a schema-first way. Built for Express, Connect, Hapi, Koa, and more.
-
amplication
🔥🔥🔥 Open-source backend development platform. Build production-ready services without wasting time on repetitive coding.
-
crystal
🔮 Graphile's Crystal Monorepo; home to Grafast, PostGraphile, pg-introspection, pg-sql2 and much more! (by graphile)
-
graphql-code-generator
A tool for generating code based on a GraphQL schema and GraphQL operations (query/mutation/subscription), with flexible support for custom plugins.
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

Project mention: Mastering Real-Time Collaboration: Building Figma and Miro-Inspired Features with Supabase | dev.to | 2024-05-11Supabase is a backend as a service visual platform that allows you to create postgres DB with minimum code. Their documentation is so good that it feels like home and you can get your project online in no matter of time.
Strapi is a Headless CMS built with TypeScript. It has a backend and a frontend. Just take a look at how many configuration files it has just for running the project.
Project mention: Bypass CORS errors while testing your APIs using Hoppscotch 🔧 | dev.to | 2024-04-17How can Hoppscotch help you intercept the API calls? 👽
> 2. ORMs do not hide SQL nastiness.
This is certainly true!
I mean: ORMs are now well known to "make the easy queries slightly more easy, while making intermediate queries really hard and complex queries impossible".
I think the are of ORMs is over. It simply did not deliver.
If a book on SQL is --say-- 100 pages, a book on Hibernate is 400 pages. So much to learn just to make the easy queries slightly easier to type? Just not worth it.
I prefer jooq any day over ORMs. And dont get me started over what tools like Hasuna have to offer.
There are also some languages (forgot the names) that are SQL-done-right. Select in the back, more type safe, more logic, more in the same steps as the query gets executed. These need to be adopted by PG and MySQL and we're good to go. (IMHO)
https://www.jooq.org/
https://hasura.io/
Project mention: How to Deploy Directus as a Backend-as-a-Service (BaaS) on Koyeb | dev.to | 2024-04-25Directus is an open data platform built to serve as a headless CMS, API, or Backend-as-a-Service (BaaS) for other applications. It is designed to make data accessible to people of all technical levels and to make it easy to build data-centric applications. Directus is extensible and can be integrated with many different frontend technologies to create stable, well-structured development and user experiences.
Project mention: Ask HN: Does Anyone Use a "Closed Core" Software Model? | news.ycombinator.com | 2024-04-16> "Are there examples of companies adopting this model?"
Many examples across the industry:
- Autodesk AutoCAD (closed) + Plugins/Addons (many open)
- MS Windows (closed) + Many 3rd party programs (open)
- Github (closed) + Github Actions (open)
- Npm (closed) + Npm modules (mostly open)
> "What are the potential benefits or pitfalls?"
Benefits:
- Harder to replicate, the company gets to keep the "secret sauce" a secret
- Opening up a way to "extend" the platform means 3rd party developers add value to your system
- The core isn't open, so less effort is required to maintain compare to OpenSource
Pitfalls:
- Closed-source is hard to verify, company is essentially saying "trust me bro"
- Less innovation, as user's can't contribute to the core
> "How does it impact community engagement and software adoption?"
There's hardcore FOSS advocates that will hate anything not fully open. But a business has to make money and protect it's IP, having a "closed core" is one way to do that and ensure a sustainable business model.
Another approach is the opposite, open-core + closed-premium-addons. An example of this is "React Admin"
- Open Core -> https://github.com/marmelab/react-admin
- Premium Modules Offering -> https://react-admin-ee.marmelab.com/
Project mention: Major Update to React Starter Kit: Welcome Joy UI and Jotai! | /r/reactjs | 2023-12-04Your Feedback Matters Your feedback is crucial for the continuous improvement of the React Starter Kit. Please try out the new version and share your thoughts and experiences. If you encounter any issues or have suggestions, feel free to open an issue on GitHub or join our community chat on Discord. We're excited to see the amazing applications you'll build with these new features! Happy coding! https://github.com/kriasoft/react-starter-kit
Project mention: Lenster a decentralized and permissionless social media app | news.ycombinator.com | 2023-05-25
Project mention: Ask HN: How Can I Make My Front End React to Database Changes in Real-Time? | news.ycombinator.com | 2024-04-17I'm interested in this problem also!
I think there is a large overlap with projects that market/focus on offline-first experiences.
AFAIK this problem can be solved by:
1) Considering a client-side copy of the database that gets synced with the remote DB. This is an approach [PowerSync](https://www.powersync.com/) and [ElectricSql](https://electric-sql.com/) and [rxdb](https://rxdb.info/) take!
Project mention: Understanding TTFB Latency in DJango - Seems absurdly slow after DB optimizations even locally | /r/django | 2023-12-08
Project mention: Best way to build a modern back end and admin UI. No black magic | news.ycombinator.com | 2024-04-21
Project mention: Things I wish I knew before moving 50K lines of code to React Server Components | news.ycombinator.com | 2023-09-01Actually, it's worse than that. Next has started throwing errors if it statically detects you even _importing_ hooks inside of a React Server Component environment:
- https://github.com/apollographql/apollo-client/issues/10974
- https://github.com/apollographql/apollo-client/issues/11167
To the point that Lenz Weber( a maintainer of Apollo Client, and my co-maintainer on Redux Toolkit), is considering resorting to a package that wraps and re-exports all of React's public API just to avoid that static analysis:
- https://github.com/apollographql/apollo-client/pull/11175
Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
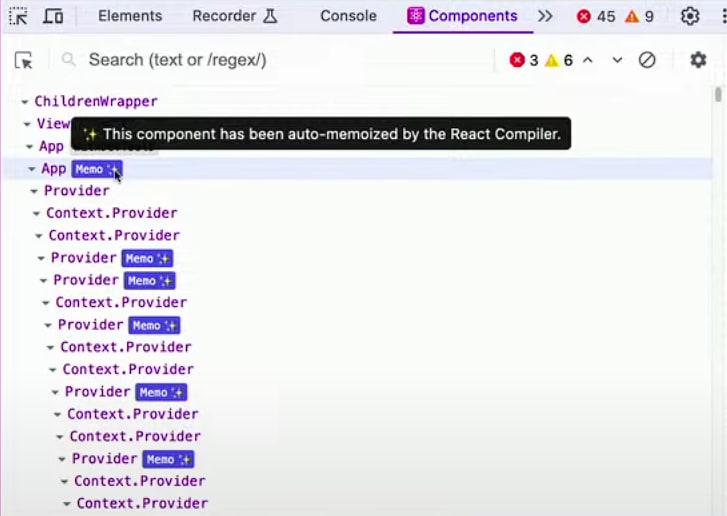
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
Project mention: Learn Anything – Organize knowledge, explore connections, curate learning paths | news.ycombinator.com | 2024-04-19
Since my skills with GraphQL aren’t polished, I decided to go with Apollo Server for this article.
Project mention: Amplication: Instantly generate production-ready Node.js back end apps | news.ycombinator.com | 2024-04-30
I had the opportunity to work on a github issue in an open source project to add a Github workflow that runs if some files where modified in the path packages/twenty-website and checks that the website is still building.
Project mention: Ask HN: What Underrated Open Source Project Deserves More Recognition? | news.ycombinator.com | 2024-03-07I didn't see a v5 tag in order to know, and I have no idea what "utils/graphile" does for the project, but one will want to ensure they are aware of its licensing scheme https://github.com/graphile/crystal/blob/db8894c74eb0ec3fe96...
Project mention: How do you navigate an api response where you don't know the exact structure? | /r/webdev | 2023-11-09I grab the response off of the network tab. Either make a structure manually or use something like QuickType
Project mention: Integrating GraphQL Codegen with Storyblok: Step-by-Step Guide | dev.to | 2024-01-15The @graphql-codegen library is a bridge between your GraphQL schema and the actual code you write. It automates the generation of boilerplate code, ensuring that your data fetching layer is always up to date with your content structure.
TypeScript GraphQL related posts
-
GraphQL Live Query, How To?
-
Leveraging React Server Components in RedwoodJS
-
Consistent validation with API Platform 3
-
Comparing Hattip vs. Express.js for modern app development
-
How to Deploy Directus as a Backend-as-a-Service (BaaS) on Koyeb
-
Best way to build a modern back end and admin UI. No black magic
-
Learn Anything – Organize knowledge, explore connections, curate learning paths
-
A note from our sponsor - InfluxDB
www.influxdata.com | 20 May 2024
Index
What are some of the best open-source GraphQL projects in TypeScript? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | supabase | 66,748 |
| 2 | Strapi | 60,740 |
| 3 | Hoppscotch | 60,546 |
| 4 | TanStack Query | 40,102 |
| 5 | Hasura | 30,843 |
| 6 | Directus | 25,657 |
| 7 | Refine | 25,169 |
| 8 | react-admin | 24,147 |
| 9 | react-starter-kit | 22,528 |
| 10 | hey | 22,508 |
| 11 | RxDB | 20,782 |
| 12 | graphql-js | 19,932 |
| 13 | payload | 20,048 |
| 14 | apollo-client | 19,229 |
| 15 | redwood | 16,771 |
| 16 | learn-anything.xyz | 15,824 |
| 17 | graphiql | 15,714 |
| 18 | apollo-server | 13,676 |
| 19 | amplication | 13,442 |
| 20 | Twenty | 13,331 |
| 21 | crystal | 12,430 |
| 22 | quicktype | 11,590 |
| 23 | graphql-code-generator | 10,650 |

Sponsored