With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js. Learn more →
Top 23 Jamstack Open-Source Projects
-
Strapi
🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable and developer-first.
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
payload
The best way to build a modern backend + admin UI. No black magic, all TypeScript, and fully open-source, Payload is both an app framework and a headless CMS.
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
Next-js-Boilerplate
🚀🎉📚 Boilerplate and Starter for Next.js 14+ with App Router and Page Router support, Tailwind CSS 3.4 and TypeScript ⚡️ Made with developer experience first: Next.js + TypeScript + ESLint + Prettier + Husky + Lint-Staged + Jest + Testing Library + Cypress + Storybook + Commitlint + VSCode + Netlify + PostCSS + Tailwind CSS
-
next-enterprise
💼 An enterprise-grade Next.js boilerplate for high-performance, maintainable apps. Packed with features like Tailwind CSS, TypeScript, ESLint, Prettier, testing tools, and more to accelerate your development.
-
ApostropheCMS
A full-featured, open-source content management framework built with Node.js that empowers organizations by combining in-context editing and headless architecture in a full-stack JS environment.
-
meli
Platform for deploying static sites and frontend applications easily. Automatic SSL, deploy previews, reverse proxy, and more.
-
gatsby-starter-lumen
A constantly evolving and thoughtful architecture for creating static blogs with Gatsby.
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

Strapi is a Headless CMS built with TypeScript. It has a backend and a frontend. Just take a look at how many configuration files it has just for running the project.
Diversifying a lot. Next acquisition will be Ghost(https://ghost.org/) I bet. Similar DNA, fits in the portfolio (If they are trying to match the feature set of Google) and have no VC backing.
Project mention: Best way to build a modern back end and admin UI. No black magic | news.ycombinator.com | 2024-04-21
Following one of the comments in this thread I reviewed two other products in this space - https://www.staticcms.org/ and https://decapcms.org/ - and it looks like the webpages are almost a direct copy of one another, one in dark mode and one in light mode.
I'm a technical product marketer, and I find these type of landing page copying amusing to no end.
Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
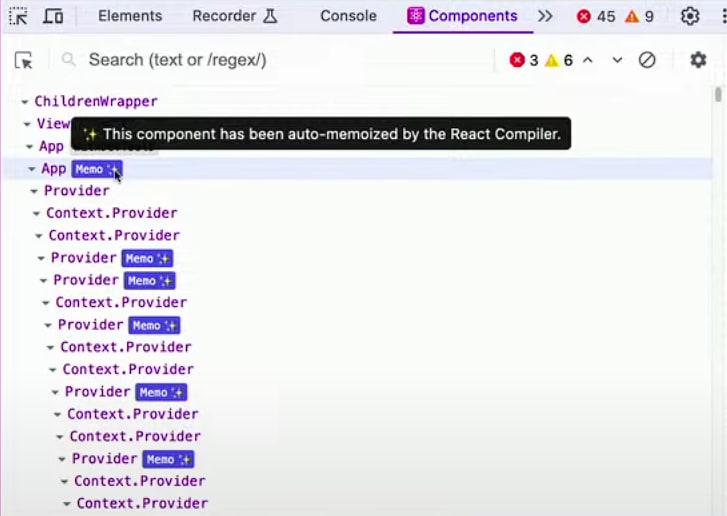
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
Then test your Next.js application locally to verify everything works by running npm run build and if there are no errors, you can now deploy to Vercel. See the official Next.js guide to deploy your Next.js frontend to Vercel.
Thanks for reading!
The web tech stack is actually one of my biggest regrets. It's a static site generator called Gridsome[0] that the maintainers abandoned about three months after I used it to launch the TinyPilot website.
At the time I made the TinyPilot site, I was very excited about Vue, so a Vue-based SSG seemed great. Since then, I've come to find SPAs and most frontend frameworks to be way too much complexity, so I've moved away from Vue, but the TinyPilot website is still stuck on Vue 2.x and bootstrap-vue (which is tied to Vue 2 and Bootstrap 4).
So, it keeps creaking along, but building the 100ish pages on the site takes about five minutes, whereas I think something like Hugo could probably do it in a few seconds. Plus, we get random runtime errors[1] that are pretty hard to debug.
[0] https://gridsome.org/
[1] https://github.com/nuxt/nuxt/issues/5800
API Platform is a great tool for rapid API development, but it has a lot of not-so-well-documented features which can sometimes lead to confusion. Playing around with a new project of mine I've stumbled into one: tests were failing for my validation assertions of endpoints' responses!
I've built a starter in Nextjs 14 with auth: https://github.com/ixartz/Next-js-Boilerplate
Project mention: Where are the layouts!? And where is the site object loaded from? (Chirpy Theme) | /r/Jekyll | 2023-12-09"Using the Chirpy theme for Jekyll."
If you are not familiar with that technology, ApostropheCMS is an open-source website builder and CMS developed with modern technologies such as Vue.js and Node.js. It enables editors to effortlessly create and manage content through an intuitive UI, while developers have the ability to customize the admin UI by overriding existing Vue.js components and extending it with new menus and field types. At the same time, you keep the ability to use your technologies of choice on the front end. Learn more in the documentation.
Project mention: A list of SaaS, PaaS and IaaS offerings that have free tiers of interest to devops and infradev | dev.to | 2024-02-05Plasmic - A fast, easy-to-use, robust web design tool and page builder that integrates into your codebase. Build responsive pages or complex components; optionally extend with code; and publish to production sites and apps.
Project mention: Gallerify - A Fullstack Image Sharing Application Built On Netlify Primitives | dev.to | 2024-05-12Netlify provides Netlify Identify in order to sign up, login, reset password, verify and confirm users. In order to use Identity you can either use the Netlify Identity Widget or GoTrue(https://github.com/netlify/gotrue) JavaScript plugin for custom configurations.
Project mention: Statamic – modern, clean, and highly adaptable CMS built on Laravel | news.ycombinator.com | 2024-04-12
Docusaurus is a Jamstack SSG (Static Site Generator) mainly intended for documentation and blog websites. It is a Meta Open Source project. Its configuration is done mainly through a JavaScript file called docusaurus.config.js.
Project mention: Ask HN: What's the best way to add search to my website? | news.ycombinator.com | 2023-10-08If your content is mostly static, you might want to consider pre-building an index and shipping it as a whole. You could look into something like
* https://stork-search.net/ (Rust/WASM)
* tinysearch: https://github.com/tinysearch/tinysearch (Rust/WASM)
* https://lunrjs.com/ (JS, simple, stable)
* http://elasticlunr.com/ - based on the former, slightly more sophisticated tuning options
I've been using Remult for a while now and I'm really happy with it. Let me walk you through why I made the switch and how it went.
Project mention: Quantum alternatives - coolify and meli | libhunt.com/r/rodyherrera/Quantum | 2024-03-12
Jamstack related posts
-
What's New at React Conf 2024
-
Leveraging React Server Components in RedwoodJS
-
Gallerify - A Fullstack Image Sharing Application Built On Netlify Primitives
-
Gatsby starters: 30 free Gatsby templates for blazingly fast website building
-
Show HN: Jampack – Optimizes static websites as a post-processing step
-
How to use the multi-blog plugin for Docusaurus
-
9 best Git-based CMS platforms for your next project
-
A note from our sponsor - SurveyJS
surveyjs.io | 21 May 2024
Index
What are some of the best open-source Jamstack projects? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | Strapi | 60,740 |
| 2 | Ghost | 45,876 |
| 3 | payload | 20,048 |
| 4 | decap-cms | 17,538 |
| 5 | redwood | 16,771 |
| 6 | vercel | 12,234 |
| 7 | Gridsome | 8,525 |
| 8 | API Platform | 8,316 |
| 9 | Next-js-Boilerplate | 7,407 |
| 10 | jekyll-theme-chirpy | 6,425 |
| 11 | next-enterprise | 5,568 |
| 12 | ApostropheCMS | 4,272 |
| 13 | plasmic | 4,227 |
| 14 | gotrue | 3,731 |
| 15 | cms | 3,457 |
| 16 | jamstack.org | 2,758 |
| 17 | stork | 2,710 |
| 18 | remult | 2,719 |
| 19 | astrowind | 2,527 |
| 20 | meli | 2,376 |
| 21 | jigsaw | 2,092 |
| 22 | gatsby-starter-decap-cms | 2,057 |
| 23 | gatsby-starter-lumen | 1,980 |

Sponsored