Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality. Learn more →
Top 23 Library Open-Source Projects
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
libcurl
A command line tool and library for transferring data with URL syntax, supporting DICT, FILE, FTP, FTPS, GOPHER, GOPHERS, HTTP, HTTPS, IMAP, IMAPS, LDAP, LDAPS, MQTT, POP3, POP3S, RTMP, RTMPS, RTSP, SCP, SFTP, SMB, SMBS, SMTP, SMTPS, TELNET, TFTP, WS and WSS. libcurl offers a myriad of powerful features
-
ccxt
A JavaScript / TypeScript / Python / C# / PHP cryptocurrency trading API with support for more than 100 bitcoin/altcoin exchanges
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

-
webview
Tiny cross-platform webview library for C/C++. Uses WebKit (GTK/Cocoa) and Edge WebView2 (Windows).
-
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
-
libgit2
A cross-platform, linkable library implementation of Git that you can use in your application.
-
koin
Koin - a pragmatic lightweight dependency injection framework for Kotlin & Kotlin Multiplatform
-
BottomBar
(Deprecated) A custom view component that mimics the new Material Design Bottom Navigation pattern.
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
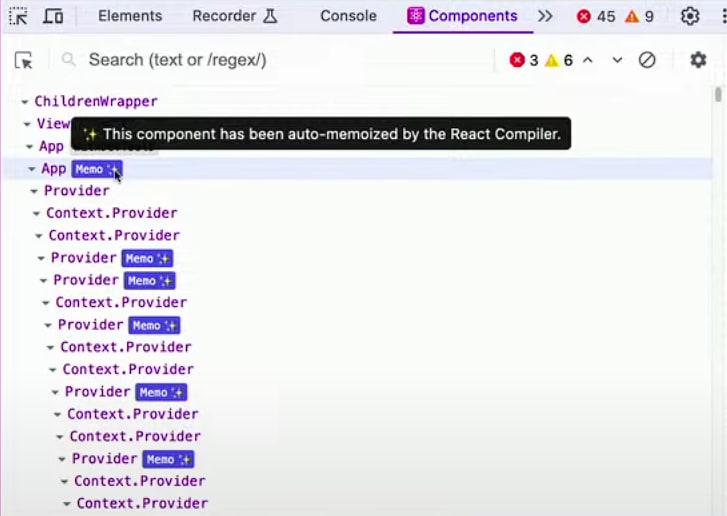
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
This Docker image is designed to support implementing Github Actions with Python. As of version 4.0.0., it starts with the official python docker image as the base which is a Debian OS. It specifically uses python:3-slim to keep the image size down for faster loading of Github Actions that use pyaction. On top of the base, we've installed curl, gpg, git, and the GitHub CLI. We added curl and gpg because they are needed to install the GitHub CLI, and they may come in handy anyway (especially curl) when implementing a GitHub Action.
Project mention: JavaScript Libraries for Implementing Trendy Technologies in Web Apps in 2024 | dev.to | 2024-04-09CCXT
Project mention: Best FrontEnd & New ReUsable Component Libraries For React JS 2024. | dev.to | 2024-05-07NextUI
Project mention: Mastering Web Animation with JavaScript Libraries: A Comprehensive Guide | dev.to | 2024-05-09Repository: Mo.js on GitHub
Some frameworks and themes to use in combination :
- https://konstaui.com/
- https://framework7.io/
github.com/dgraph-io/badger/v3/table.OpenTable(0xc000bb4000, {0x0, 0x1, 0x200000, 0x0, 0x0, 0x3f847ae147ae147b, 0x1000, 0x0, 0x0, ...})
Project mention: Why Bloat Is Still Software's Biggest Vulnerability | news.ycombinator.com | 2024-02-09You can create the webview using each platforms native GUI toolkit and setup JS communication yourself OR you can use a lightweight library that does it for [1] (search its README for language "bindings").
[1] https://github.com/webview/webview
Create badass, fluid and smooth transitions between your website's pages (https://barba.js.org) by Thierry Michel, Xavier Foucrier, Luigi De Rosa This one is really good - just the minimum API to make these transitions so good.
BLoC Library - Learn how to use the BLoC pattern for state management
Project mention: How To Build a QR Code Generator App Using Vanilla JavaScript | dev.to | 2024-02-08Visit cdnjs.com.
Project mention: Radicle: Open-Source, Peer-to-Peer, GitHub Alternative | news.ycombinator.com | 2024-03-05Everything that is replicated on the network is stored as a Git object, using the libgit2[0] library. This library uses hardened SHA-1 internally, which is called sha1dc (for "detect collision").
[0]: https://github.com/libgit2/libgit2/blob/ac0f2245510f6c75db1b...
Project mention: Any ideas on where can i store 55000 combat footages? | /r/DataHoarder | 2023-12-091) telegram-upload is based on telethon lib which has default auth parameters. You need to fork and change device ID, name, language pack or else https://github.com/LonamiWebs/Telethon/issues/3194
Project mention: Kotlin Multiplatform and Swift - Overcoming Interoperability Challenges for Multiplatform Development | dev.to | 2023-07-16Let's see how we can use Koin to achieve Dependency Injection (DI) and incorporate a third-party iOS Swift SDK in a KMM project. Koin supports KMM development, making it the ideal choice for KMM projects.
I discovered a new Python library "you must not miss" from a youtuber. At first sight, everything looks awesome. Reading icecream's README sparks a lot of joy.
Project mention: Tracy: A real time frame and sampling profiler for games and other applications | news.ycombinator.com | 2024-05-12
Library related posts
-
Ask HN: Why are people so mean in the open source community? (about xz again)
-
Python VS Common Lisp applied: print, log and icecream
-
Tracy: A real time frame and sampling profiler for games and other applications
-
Best FrontEnd & New ReUsable Component Libraries For React JS 2024.
-
Free widgets and alerts for multi-streamers
-
Zint
-
HarfBuzz: Text Shaping Engine
-
A note from our sponsor - InfluxDB
www.influxdata.com | 20 May 2024
Index
What are some of the best open-source Library projects? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | React | 222,862 |
| 2 | imgui | 56,256 |
| 3 | libcurl | 34,366 |
| 4 | ccxt | 31,528 |
| 5 | nextui | 19,641 |
| 6 | Mo.js | 18,265 |
| 7 | framework7 | 17,887 |
| 8 | badger | 13,437 |
| 9 | webview | 12,063 |
| 10 | barba | 11,451 |
| 11 | bloc | 11,448 |
| 12 | animated-tab-bar | 11,109 |
| 13 | FSCalendar | 10,558 |
| 14 | FreeRDP | 10,343 |
| 15 | folding-cell | 10,208 |
| 16 | cdnjs | 10,174 |
| 17 | Apache Thrift | 10,171 |
| 18 | libgit2 | 9,460 |
| 19 | Telethon | 9,146 |
| 20 | koin | 8,679 |
| 21 | icecream | 8,541 |
| 22 | BottomBar | 8,419 |
| 23 | tracy | 7,916 |

Sponsored