SaaSHub helps you find the best software and product alternatives Learn more →
Top 23 JavaScript JavaScript Projects
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
javascript-algorithms
📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
Bootstrap
The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
mermaid
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
-
webpack
A bundler for javascript and friends. Packs many modules into a few bundled assets. Code Splitting allows for loading parts of the application on demand. Through "loaders", modules can be CommonJs, AMD, ES6 modules, CSS, Images, JSON, Coffeescript, LESS, ... and your custom stuff.
-
html5-boilerplate
A professional front-end template for building fast, robust, and adaptable web apps or sites.
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
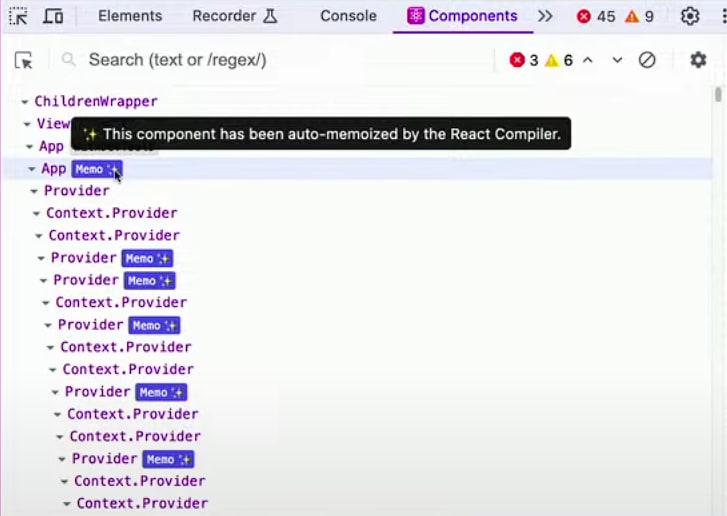
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
As an example, let’s take the Bootstrap framework and try to go with ITCSS structure in it.
Project mention: Mastering Code Quality: Setting Up ESLint with Standard JS in TypeScript Projects | dev.to | 2024-05-05You may be torn between those famous code styles, struggling to choose one between Airbnb JavaScript Style, Google JavaScript Style Guide, JavaScript Standard Style, or XO, among others.
Project mention: 30-seconds-of-code: Short code snippets for all your development needs | news.ycombinator.com | 2023-12-25
Project mention: How to start an Open Source project. Building RESO API JS client | dev.to | 2024-05-14Discuss which tech stack you and your team will use, and add cards to the Backlog list with description, adding this technology in your project. In our case, it is Mocha and Nock for testing and Axios for making API calls.
To get started with React, you need to have Node.js and npm (Node Package Manager) installed on your machine. You can download them from the official Node.js website.
We also used three.js to setup a scene and manage resources.
By the way, the other day I found on Twitter a summary of Clean Code concepts with examples in Javascript so you can take a look at the content of the book before deciding whether to buy it or not.
To visualize the user flow for the CatFoster project, we will create a series of diagrams using Mermaid to illustrate the different user interactions within the system. These interactions include signing up and signing in, creating a cat profile, updating and deleting their cat profiles, requesting to foster a cat, and approving fostering requests.
If we don't want to use Vite or SvelteKit, or if we don't have the means to use them, then we need to integrate Svelte with our own environment. In our daily development, we usually use webpack or Rollup as our project's module management packaging tool. Therefore, I will introduce these two environments, how to build the Svelte environment.
Basic knowledge working with Express.js.
Project mention: Ask HN: What's the best charting library for customer-facing dashboards? | news.ycombinator.com | 2024-04-29
Project mention: JavaScript concepts every developer should know | news.ycombinator.com | 2024-05-20
Lodash is a widely used utility library in JavaScript, providing a range of helpful functions to simplify common programming tasks. One of the functions provided by Lodash is _.shuffle(), which is specifically designed to shuffle the elements of an array.
Project mention: Mastering Web Animation with JavaScript Libraries: A Comprehensive Guide | dev.to | 2024-05-09Repository: anime.js on GitHub
Project mention: How to prevent Prettier putting a full stop on a new line after a link | dev.to | 2024-05-13Do you use Prettier? Have your configuration settings caused weird HTML rendering issues by adding extra whitespace where you didn't want it? Perhaps after an anchor link at the end of a paragraph? Me, too. Here's what's happening and how you might be able to fix it.
Diversifying a lot. Next acquisition will be Ghost(https://ghost.org/) I bet. Similar DNA, fits in the portfolio (If they are trying to match the feature set of Google) and have no VC backing.
This was thanks to one of our community members,@twisterking, who opened a pull request introducing this new improvement.
Project mention: Apr 24th is JavaScript Naked Day – Browse the web without JavaScript | news.ycombinator.com | 2024-04-21
Parcel is a fast and zero-configuration web application bundler designed to simplify the build process for modern web projects. It's not limited to web applications, and it can be used to build packages targeting the browser or Node.js.
JavaScript JavaScript related posts
-
What's New at React Conf 2024
-
The Emergence of JavaScript Frameworks & Libraries
-
JavaScript concepts every developer should know
-
Why I Decided to Leave Frontend Frameworks Behind
-
Looking for feedback and ideas for open source admin tool
-
Battlesnake Challenge #2 - JavaScript
-
🇫🇷 Base d'une application RiotJS avec Vite
-
A note from our sponsor - SaaSHub
www.saashub.com | 20 May 2024
Index
What are some of the best open-source JavaScript projects in JavaScript? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | React | 222,862 |
| 2 | javascript-algorithms | 183,419 |
| 3 | Bootstrap | 167,643 |
| 4 | javascript | 142,275 |
| 5 | 30-seconds-of-code | 119,530 |
| 6 | axios | 104,201 |
| 7 | node | 104,274 |
| 8 | three.js | 99,250 |
| 9 | clean-code-javascript | 89,977 |
| 10 | Web-Dev-For-Beginners | 81,621 |
| 11 | mermaid | 67,593 |
| 12 | webpack | 64,216 |
| 13 | Express | 63,931 |
| 14 | Chart.js | 63,595 |
| 15 | 33-js-concepts | 62,164 |
| 16 | lodash | 58,976 |
| 17 | html5-boilerplate | 56,063 |
| 18 | anime.js | 48,824 |
| 19 | prettier | 48,433 |
| 20 | Ghost | 45,876 |
| 21 | Meteor JS | 44,066 |
| 22 | uBlock | 43,497 |
| 23 | parcel | 43,156 |

Sponsored