SaaSHub helps you find the best software and product alternatives Learn more →
Top 23 JavaScript React Projects
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
react
Cheatsheets for experienced React developers getting started with TypeScript (by typescript-cheatsheets)
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
30-Days-Of-JavaScript
30 days of JavaScript programming challenge is a step-by-step guide to learn JavaScript programming language in 30 days. This challenge may take more than 100 days, please just follow your own pace. These videos may help too: https://www.youtube.com/channel/UC7PNRuno1rzYPb1xLa4yktw
-
reactjs-interview-questions
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!!
-
SheetJS js-xlsx
📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
-
react-boilerplate
:fire: A highly scalable, offline-first foundation with the best developer experience and a focus on performance and best practices.
-
30-Days-Of-React
30 Days of React challenge is a step by step guide to learn React in 30 days. These videos may help too: https://www.youtube.com/channel/UC7PNRuno1rzYPb1xLa4yktw
-
javascript-testing-best-practices
📗🌐 🚢 Comprehensive and exhaustive JavaScript & Node.js testing best practices (July 2023)
-
responsively-app
A modified web browser that helps in responsive web development. A web developer's must have dev-tool.
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
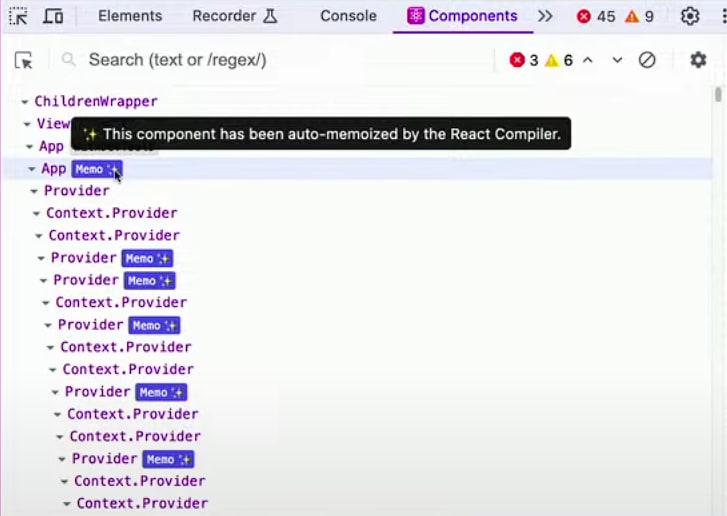
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
Let's take Next.js for example. How it introduces routing to the users is far from how the actual routing works under the hood. Just to grasp what I am saying, the Next npm package is 86MB compared to the base React repo which is just over 300kB. For most projects, the only thing you do is have 10-15 pages, maybe have Stripe and a few charts, some side effects, basic state management, and that's it. Why do you need 86MB of code, all that learning curve, and the poor documentation of Next.js for your next project?
Project mention: Create a Simple React.js Workflow App From Scratch – Your Ultimate Guide ! | dev.to | 2024-05-20It's time to write our second application, where there will be a list of schemes, processes, and a Workflow Designer with the ability to start a process and see its status. We will use create-react-app template to create a simple React application. Open your console and go to the folder react-example, then execute following commands:
Project mention: JavaScript concepts every developer should know | news.ycombinator.com | 2024-05-20
The first time I started building static websites is when I discovered Gatsby. I built several projects using Gatsby and hosted it on Netlify free tier. It felt like a really robust architecture and I loved that it was free.
This was thanks to one of our community members,@twisterking, who opened a pull request introducing this new improvement.
Congratulations, you now know how to use TypeScript in your React App. For further reading check out this React TypeScript cheat sheet
Project mention: Struggling to Learn React Or Any JavaScript Framework? Here are 7 Mistakes Holding Back (And What To Do Instead) 💪🎉 | dev.to | 2024-02-0430 Days of JS
In this post, we get to know more about Preact, one of this year's trending libraries. And we'll compare it to React to see which one suits better for our projects.
ExcelJS and XLSX (SheetJS) are great libraries to work with XLSX files. The former I've found a bit easier to work with but less efficient in general.
Project mention: Building Cross-Platform Apps with React Native: Challenges and Solutions 📱 | dev.to | 2023-08-05🔗 React Native official documentation 🔗 React Native Community 🔗 React Native Newsletter: Stay updated with the latest trends and news in the React Native ecosystem. 🔗 Awesome React Native: Discover a curated list of helpful libraries, tools, and components for React Native development.
Project mention: A feature-rich front-end drag-and-drop component library | news.ycombinator.com | 2024-04-24Yeah, I hope the migration is not going to be too painful because https://github.com/atlassian/react-beautiful-dnd is a key component in one of my important project
Project mention: Stay Ahead of the Game Must Have Front-End Boilerplates and Starter Kits for Every Developer | dev.to | 2023-09-06Clone this repo using git clone --depth=1 https://github.com/react-boilerplate/react-boilerplate.git
Project mention: The Secret Weapon of Top Developers: 7 React JS Libraries You Can't Afford to Ignore | dev.to | 2024-02-21You may increase the rendering efficiency of tabular and huge list data by using the React Virtualized module. React apps perform better overall when the quantity of requests and DOM elements is limited. React Virtualized is comparable to many other tools; however, what sets it apart from the competition is the sheer volume of features and excellent upkeep.
Project mention: Ultimate Guide & Resources to Enhancing Your ReactJS Skills || 16 GitHub repositories | dev.to | 2023-08-14Challenge yourself with the 30 Days of React series, perfect for honing your skills day by day.
Project mention: Comprehensive and exhaustive JS & Node.js testing best practices (July 2023) | /r/softwarecrafters | 2023-11-30
It is a frontend development tool that lets developers preview how their website would look on multiple devices and screen sizes, in one screen. Link:- Responsively
maybe https://necolas.github.io/react-native-web/? https://github.com/vercel/next.js/blob/canary/examples/with-react-native-web/README.md
Probably Enzyme was the first to popularize component testing in React by doing shallow rendering and expecting some things to be there in the React component tree. Then React Testing library came and took component testing to a whole new level.
JavaScript React related posts
-
What's New at React Conf 2024
-
The Emergence of JavaScript Frameworks & Libraries
-
JavaScript concepts every developer should know
-
Create a Simple React.js Workflow App From Scratch – Your Ultimate Guide !
-
Why I Decided to Leave Frontend Frameworks Behind
-
Implement React v18 from Scratch Using WASM and Rust - [13] Implement Lane and Batch Update
-
How I fixed this Next.js error: Refused to load the script because it violate Content Security Policy directive
-
A note from our sponsor - SaaSHub
www.saashub.com | 20 May 2024
Index
What are some of the best open-source React projects in JavaScript? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | React | 222,862 |
| 2 | Next.js | 121,256 |
| 3 | create-react-app | 101,979 |
| 4 | 33-js-concepts | 62,164 |
| 5 | Gatsby | 55,049 |
| 6 | Meteor JS | 44,066 |
| 7 | react | 44,135 |
| 8 | 30-Days-Of-JavaScript | 41,077 |
| 9 | reactjs-interview-questions | 37,071 |
| 10 | Preact | 36,118 |
| 11 | SheetJS js-xlsx | 34,554 |
| 12 | awesome-react-native | 34,134 |
| 13 | react-beautiful-dnd | 32,515 |
| 14 | react-boilerplate | 29,350 |
| 15 | react-virtualized | 25,992 |
| 16 | N1 | 24,788 |
| 17 | 30-Days-Of-React | 24,385 |
| 18 | javascript-testing-best-practices | 23,589 |
| 19 | javascript-interview-questions | 22,054 |
| 20 | responsively-app | 21,805 |
| 21 | react-native-web | 21,368 |
| 22 | js-stack-from-scratch | 20,041 |
| 23 | Enzyme | 19,962 |

Sponsored